有时候写技术文章或者做演示,总会遇到这样的需求:
“能不能直接在网页上随便改字,模拟一下效果?”
其实,前端早就给我们留了“彩蛋”——只需要一行代码,就能让当前网页秒变可编辑!
基础版
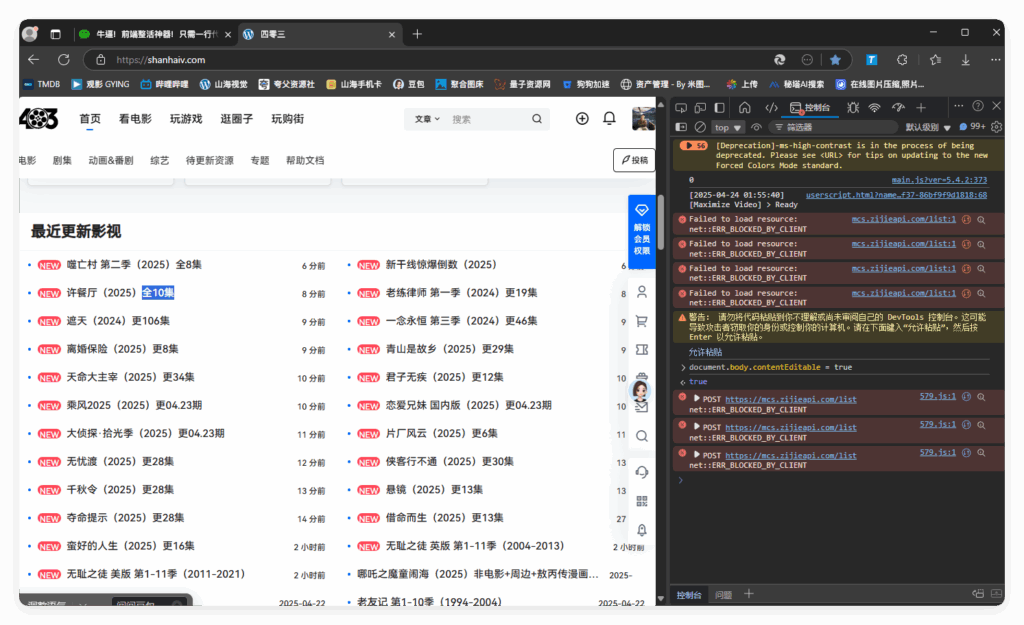
在浏览器按下 F12,打开控制台(Console),输入这行代码:
document.body.contentEditable = true回车。

然后你会发现,整个页面的文字、图片,统统可以像 Word 一样,随便修改,想怎么改就怎么改!
如果需要取消,则把 true 改为 false,或者刷新页面。
进阶版
除了 contentEditable,其实还有个老前端都知道的“黑科技”:
document.designMode = "on"这个是更底层的页面编辑开关,打开之后,不仅能编辑,还能让鼠标变成输入状态,更加丝滑。
如果需要取消,则把 true 改为 false,或者刷新页面。
如果是 iframe 页面怎么办?
比如很多后台管理系统,内容在 iframe 里面,这时候直接改外层是不行的。
也很简单,找到对应的 iframe 节点,写成这样:
iframeNode.contentDocument.designMode = "on"瞬间搞定。
如果需要取消,则把 true 改为 false,或者刷新页面。
最后的小提醒
这种技巧只是在本地浏览器“假改”页面内容,刷新一下就恢复了,和真实存储数据没有关系。
如果真的需要保存改动,那就是另外的前端编辑器代码开发了。
这个技巧我自己经常用,方便又有趣。分享给大家,赶紧试试吧!

Comments NOTHING